Breaking down backend monoliths into microservices has long proven to be an efficient and scalable approach to the backend development process. Many companies nowadays have opted for backend microservices, however they are still using a monolithic frontend layer between the users and the microservices. In the recent years, a new paradigm has emerged and has been growing in popularity when it comes to modern web development, a pattern which breaks monolithic frameworks into smaller chunks that can be developed, tested and deployed independently, while still appearing to the customer as one web application. Introduced in ThoughtWorks Technology Radar in November 2016, the term ‘micro frontends’ was described as “a web application is broken up by its pages and features, with each feature being owned end-to-end by a single team“.
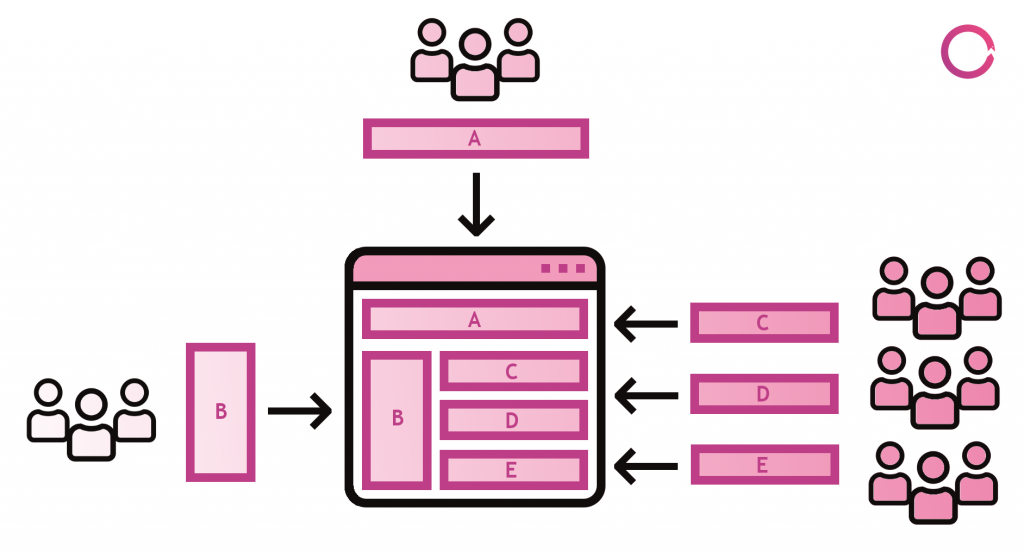
In other words, micro frontends allow us to think of web pages as a combination of features owned by independent teams. This way, each team owns their feature end-to-end, are free to use their own technologies, codebase, and release their versions and incremental upgrades independently and at their own pace. In the end, all these separate features need to be brought back together into one user interface.

Advantages of using Micro Frontends
Scalability
The first benefit to using micro frontends is scalability. Since each feature is completely separate, teams can work without dependencies from one another, developing whole features that have their microservices and micro frontends. When working on monolithic architectures, teams will always have to be careful about coupling and undermining each others’ work. On the other hand, this approach ensures a more efficient development process.
Freedom
There exist various technologies, tools and frameworks that can be used on a frontend architecture. Oftentimes these tools get updated, sometimes even with new versions that are not backwards compatible. Therefore, splitting the user interface into independent modules allows each team to work on their feature using the technology of their choice, without these changes affecting the whole product.
Resilience
An architecture composed of smaller features is also more resilient. Maintaining and upgrading a monolithic architecture can be a demanding task, which might even lead to a full rewrite. On the other hand, micro frontends allow developers to rewrite and update the features much more easily, as the lack of code coupling allows developers to isolate a feature and work on it without disrupting the rest of the functionality.
Micro Frontend Requirements
In order to successfully implement this framework, developers must be aware of a few requirements:
- Independent deployments: as it is often the case, developer teams need to coordinate their deployments. However, if a micro frontend architecture has been implemented correctly, then deployments should be completely independent and must not rely on coordination.
- Hot deployments: a hot deployment refers to the addition of a new component to a running server without having to stop the application. A correct implementation of micro frontends allows teams to make new deployments without causing any downtime, using techniques such as rolling updates or canary deployments.
- Unified styles and components: although the user interface is composed of smaller components, that doesn’t mean that it has to look like a patchwork. Development teams must ensure consistency in visuals and behavior, often agreeing beforehand on shared UX libraries or a shared UX team.
- Authentication, authorization: users must authenticate only once when using a website, so all components of the frontend and backend must share the same authentication rules.
- Cross-component communication: even if the components are separate and code coupling should generally be avoided, there is generally still a degree of communication between the components, especially when it comes sharing the application context and changing internal states.
- Independent teams: one of the main features that micro frontends bring is the independence of development teams. In this case, each team owns a feature end-to-end, thus making teamwork more cohesive.
Disadvantages of using Micro Frontends
Payload Size
It can sometimes happen that independent components cause the duplication of common dependencies, thus increasing the bytes of data being sent to the end users. Of course, one solution is to externalize common dependencies and have all teams use them, however this implies that all teams must use the same version of the dependency, and if there is a breaking change, a coordinated upgrade effort must be launched, which is what micro frontends were supposed to avoid to begin with. It might also happen that even with duplicate dependencies, the pages would still load fasted than monolithic frontends, but that is quite a big “might” which ultimately depends on the page itself. Therefore, developers must really consider the solution that fits the best to their application.
Environment Differences
As already explained, a micro frontend architecture allows each development team to develop their standalone micro frontend. However, once it is deployed to the container application, it might happen that the micro frontend behaves differently, due to the development environment being different to the production environment. In order to avoid such cases, developers must make sure to continuously deploy and integrate their micro frontend to environments that are production-like, constantly testing to make sure that there are no integration differences.
Management
Another disadvantage of micro frontend architectures is that ultimately, they will lead to having more things that need to be managed, such as more tools or build/deployment pipelines. Having to manage many small components over one large one and ensuring a similar level of consistency and quality might not be ideal in some cases, so opting for micro frontends could eventually lead to a more decentralized management and decision-making process.
Obvia and Micro Frontends
Obvia is a framework designed with the purpose of using the advantages of micro frontends to their fullest. As explained on the “main concepts” page, an Obvia app is constructed from smaller chunks called applets. Each applet represents a self-contained visual and functional unit of the application, meaning that it can be developed and maintained individually. Through this functionality, Obvia not only allows developers to avoid unmaintainable structures and monolithic frontends, but also gives the opportunity to work in separate teams and handle different sections of the user interface while still building one complete and functional application.
Sources
[1] Daniel Bachan, Robert Karczewski (Apr 18, 2020). Micro Frontends – The Missing Piece Of The Puzzle In Feature Teams. BlueSoft.
[2] Cam Jackson (June 19, 2019). Micro Frontends. martinflower.com
[3] Micro frontends. ThoughtWorks.
[4] Michael Geers. Micro Frontends – extending the microservice idea to frontend development.