It has now been a few weeks since Obvia was first released, and as its title suggests, this framework has been designed with one goal in mind, that of making web development obviously easy. As such, it offers a wide range of tools and benefits that can help web developers upscale their skills. The purpose of this article is to provide context to Obvia’s benefits, explain what they mean on a more concrete level and how they can be used to make your web application even better.
Single-page applications and their benefits
Obvia’s main contribution and its main goal as a framework is providing programmers the tools to create single-page applications as easily as possible. But what is actually a single-page application?
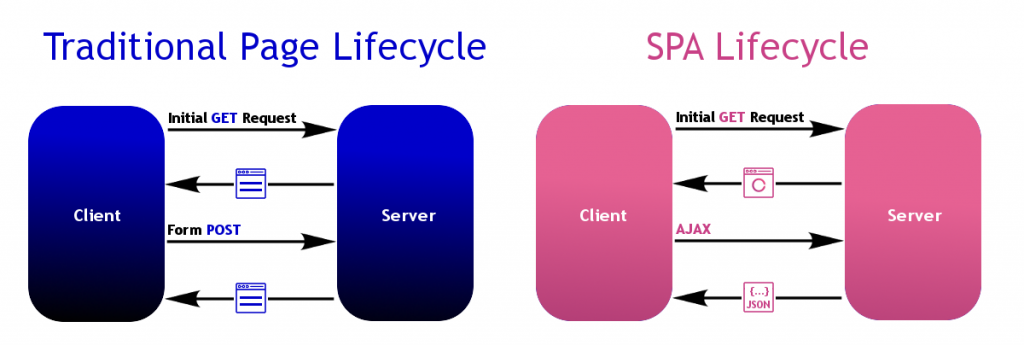
When it comes to web applications, there are two main design patterns to keep in mind: multi-page application (MPA) and single-page application (SPA). Multi-page application refers to the more traditional way of designing a web application, in which there is usually a big menu and multiple pages that the users can visit. Each time the displayed information changes, the server is requested to render a new page in the browser. This approach can be ideal for web apps which need a user to visit multiple pages and can be especially great for SEO management, as every page can have its own keywords. On the other hand, MPAs have a slower speed and performance, as they require the server to reload the resources with each new request, and furthermore they are more cumbersome for developers to develop and maintain them, especially if there is a larger number of pages.
On the other hand, single-page applications allow for a more dynamic interaction with the user. Essentially, SPAs are applications that work inside the browser and do not require the page to reload during the use, aiming for a faster interaction experience that does not require the user to wait for the content to load every time a new request is made. This is achieved by the SPA sending only one request to the server, then storing all the data it receives through caching. Therefore, we can easily see what the advantages of SPAs are. They provide a faster and more responsive experience for users, a more linear and streamlined development process for web developers, as well as easier debugging on the browser. However, they also do have their own disadvantages, such as a poorer SEO optimization and security issues that can come from cross-site scripting (XSS) attacks.

Component-based architecture and how it differs from other architectures
Another advantage that Obvia offers is the ability to develop web applications using a component-based architecture. But what does that mean more specifically? When it comes to architecture, we have a few common designs.
One of the most common architectures is the layered architecture, which, in one of its most basic forms, is formed of three layers: the web layer, which is usually the one that the user interacts with directly; the business layer, which handles the business logic of the application; and the data layer, which connects to the database and runs queries. This architecture is simple and easy to understand, and provides a good starting point for programmers, but it can provide its disadvantages too. Having the whole application written as a single code base makes the app less flexible when changes are needed, and it also provides hindrances when it comes to scalability.
Another architecture type is the feature-based architecture, in which the application is built as a sum of its feature units, with each feature describing a functionality of the app. Features are bigger units than components or models, so the developers can map out the dependencies between them. Furthermore, only the controllers are exposed, while everything else is kept protected inside its feature package.
Lastly, we come to the component-based architecture, which can be seen as an amalgam between the layered and feature-based architecture. Much like the feature-based architecture, the application is split vertically into modular units, called components. Each component is a building block in the application, and they offer the advantage of being more flexible, replaceable and reusable. The component itself encapsulates its own functionality, and is designed to interact with other components to form a fully usable app. This allows for developers to have an easier time developing, maintaining, and scaling their application, which can save time, effort, and revenue. As every component is designed to be independent and have as little dependencies over other components as possible, it allows for a higher level of decoupling and flexibility, which is what Obvia as a framework tries to facilitate.
Scoped CSS
Another aspect of good web development that Obvia tries to facilitate is scoped CSS, which allows the user to modify components’ CSS either separately, or as a class. Each component the user adds in Obvia has two attributes which can serve this purpose, namely “css” and “classes”. In “css”, a user can directly write the css specifications for that component only, making it highly customizable. However, if the user needs many components to have the same style, customizing the css for each component separately would be quite cumbersome. In this case, we use “classes” to give the same class to all the necessary components, allowing the user to then add the css styling to that class only, allowing all the desired components to have the same style in a much more efficient way.
Event Handling & Asynchronous JavaScript
Event handling is one of the core aspects of JavaScript, which basically describes what happens to an HTML element when an action is taken by the user, such as when the page is loaded, a button is clicked, or an input parameter is changed. There are multiple events that can be described in JavaScript, with some of the most common ones being “onload”, “onclick”, “onchange”, etc. As you might already know by now, each Obvia app is composed of components, and the framework facilitates event handling for each component. In Obvia, how the app handles different events is referred to as “behavior”, which can be conceptually understood as the compound relation between the behavior definition (e.g. event) and its filter function relation. Furthermore, we can see that different events can expose the same behavior in the app, or vice versa, the same event can expose many behaviors, which can be controlled through the filter functions.
I would like to point out that Obvia also facilitates asynchronous programming. In its core, this is something that is quite useful when a function depends on another function to finish and return a result. In a normal scenario, the user would have to wait for the first function to finish before actually using the second one, which maybe might take quite a long time. As a simplified description, asynchronous programming lets the user do something else while the function finishes. This is something that is generally quite useful in web development, so that the user does not have to wait without having control of the browser while some request is being processed. This aspect of programming can be coupled with the single-page application pattern, allowing the users to have asynchronous navigation through the pages of the SPA without the app becoming non-responsive while waiting for the data to load.
Memoized DOM
The current paradigm in web development revolves around declarative rendering. In Vanilla JS, rendering is imperative, meaning that you directly call a function to change the class attribute of a DOM element. Declarative rendering, on the other hand, makes sure that the command is not sent directly to the element – instead, the developer specifies how the state of that element is derived from the class, meaning that the specified element will automatically update when the state is changed. This is the basic principle behind the concept of the Virtual DOM, in which a virtual representation of the UI is kept in memory and synced with the real DOM in a process known as DOM reconciliation. However, Virtual DOM has its own drawbacks and it’s implementations can be slow.
One solution to this paradigm is using a Memoized DOM, which allows the developer to write views declaratively, but without using a Virtual DOM. In this case, views are compiled to a Memoized DOM by having wrappers around DOM elements, with chains of setters directly modifying the underlying DOM. As we have already explained, Obvia components accept attributes and they return an element which describes how a section of the UI should appear. These components have certain features and the ability to contain logic, meaning they can be customized by directly editing the attributes. What this means is that whenever we call render, the component will be rendered with the specified attributes, and if we change a value and render again, the component will be rendered with the specified change in attribute. This in turn allows for a much faster experience.
Conclusion
With this article, I wanted to highlight some of the benefits that Obvia offers as a framework, and what they mean from a developer’s point of view. For more details on the framework itself, you can visit our webpage obviajs.com and stay tuned for more content on other aspects of Obvia.
Sources
[1] Neoteric (December 2, 2016). Single-page application vs. multiple-page application. Medium.
[2] Anastasia Z. (June 25, 2018). What’s the Difference Between Single-Page and Multi-Page Apps. RubyGarage
[3] Francisco Afonso (October 22, 2020). Component Architecture: 3 Reasons to Invest in One. OutSystems.
[4] Component-Based Architecture. Tutorialspoint.
[5] Omar Elgabry (April 1, 2019). Component Based Architecture. Medium.
[6] Naveen Joshi (April 14, 2016). Is it time to say bye bye to Three-Tier architecture ? Allerin.
[7] Nate Wang (July 4, 2017). Feature oriented architecture for web applications. Medium.
[7] JavaScript Events. W3Schools.
[8] Async Navigation in Single-Page Applications. blog.pshrmn.
[9] The philosophy of React: Declarative rendering. fjorge.
[10] Virtual DOM and Internals. React.
[11] Sindre Osen Aarsaether (November 18, 2018). The Virtual DOM is slow. Meet the Memoized DOM. freeCodeCamp.